Unser Service, Ihre Vorteile
E-Commerce-Lösungen für jeden Anspruch
Wir sorgen für ein perfektes Kundenerlebnis
Ob B2B oder B2C – mit maßgeschneiderten E-Commerce-Lösungen bringen wir Ihre Plattform auf das nächste Level. Vom alleinstehenden Onlineshop bis hin zu eingebetteten E-Commerce-Konzepten für größere Plattformen, Websites und Applikationen sorgen wir für eine perfekte Kundenerfahrung.

Sie möchten Ihrem Onlineshop die Krone aufsetzen?
Wir unterstützen Sie dabei.
Als Shopware-Partner etablieren wir Shopware 6, den König der Shopsysteme, in Ihrem Online Business. Informieren Sie sich über unsere Leistungen.
Mit Neos CMS oder TYPO3 integrieren wir Ihren Shop perfekt in ein Online-Gesamterlebnis für Ihre Kunden. Ohne Bruch zwischen Website und Shop - oder umgekehrt.
So verhelfen wir Ihnen zum idealen E-Commerce-Shop
Shopsystem-Beratung
Konzeption
Hosting und Betrieb
Entwicklung
Projektleitung
Integration
E-Commerce Magazin von Web Solutions
In unserem Magazin finden Sie informative Beiträge rund um das Thema E-Commerce. Schauen Sie doch mal rein und erfahren Sie, wie Sie aus Ihren Websitebesuchern Kunden machen!

Ein Blick auf unsere Kunden






Referenzprojekte

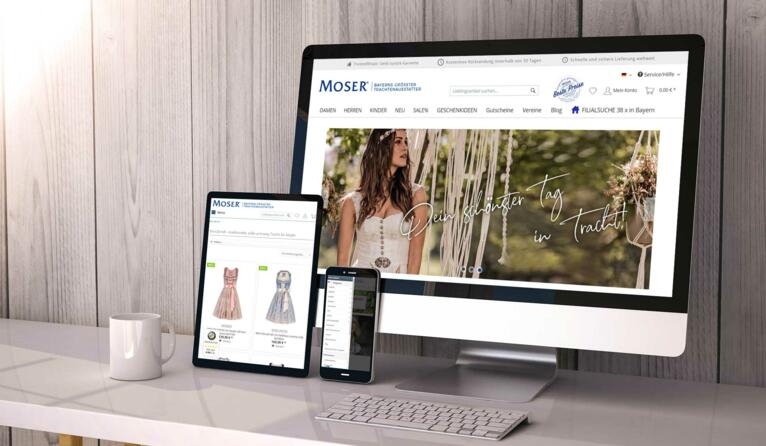
Moser Trachten
B2C-Shop für Bayerns größten Trachtenausstatter

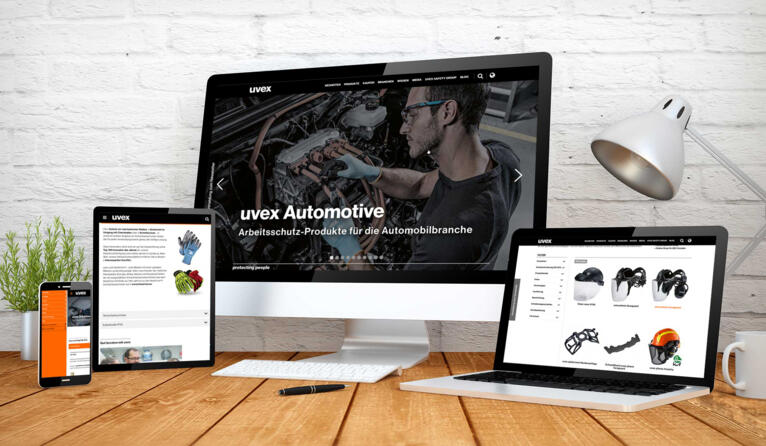
UVEX Group
Digitale Plattform aus CMS und Shops

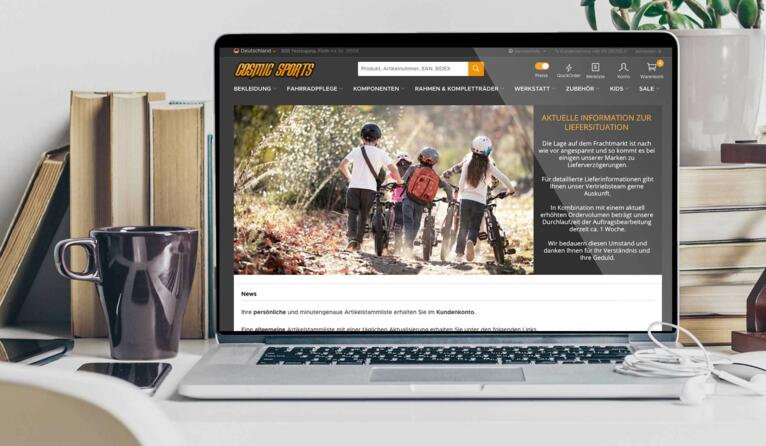
Cosmic Sports
B2B-E-Commerce-Plattform für Premium-Bike-Marken

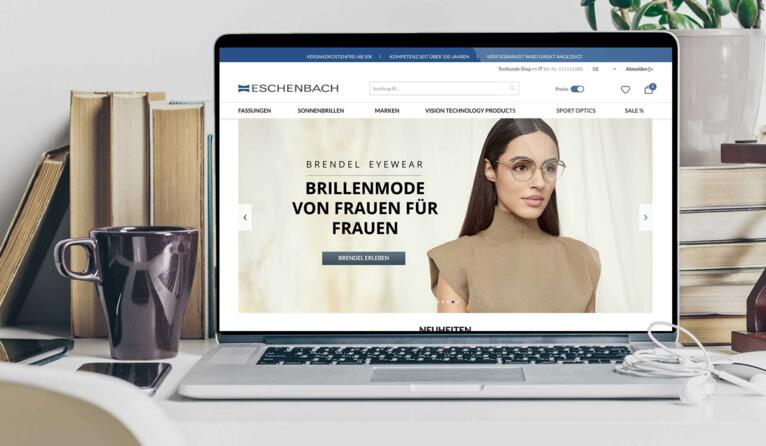
ESCHENBACH OPTIK
Internationale B2B-E-Commerce-Plattform für Optiker
Wie können wir Ihnen helfen?

Tina Otto
- Leiterin Projektorganisation / Product Owner
- Kontakt